はじめに
この記事は、二次元配列を連想配列に変換する方法をお伝えします。なお、二次元配列のデータ構成には前提があるため、下記の前提事項を事前に確認をお願いします。
前提
- chrome V8ランタイムが有効な状態であること。
- 下記のようなデータ構成(イメージ)であること。

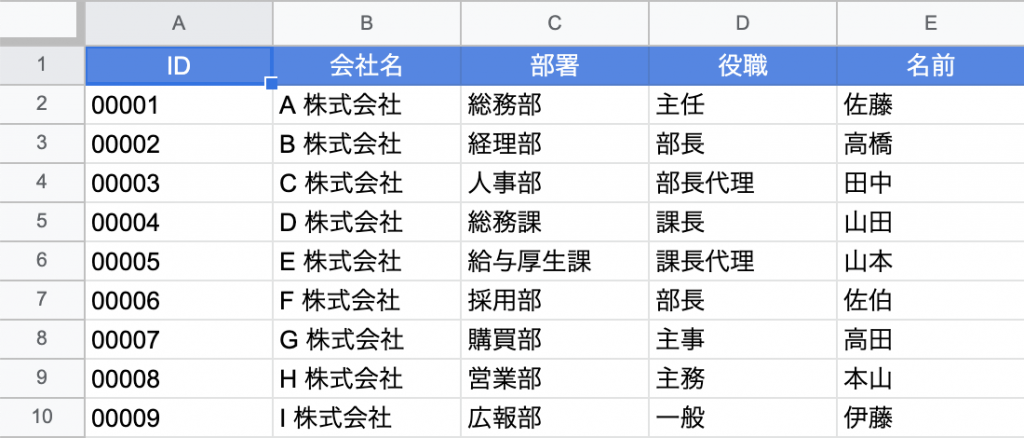
ゴールイメージ
変換前の情報を見るとわかるように、二次元配列の配列番号0の配列(赤色マーク)が、連想配列のKeyとなる値となるデータであることが前提となります。
変換前
[ [ 'ID', '会社名', '部署', '役職', '名前' ],
[ '00001', 'A 株式会社', '総務部', '主任', '佐藤' ],
[ '00002', 'B 株式会社', '経理部', '部長', '高橋' ],
[ '00003', 'C 株式会社', '人事部', '部長代理', '田中' ],
[ '00004', 'D 株式会社', '総務課', '課長', '山田' ],
[ '00005', 'E 株式会社', '給与厚生課', '課長代理', '山本' ],
[ '00006', 'F 株式会社', '採用部', '部長', '佐伯' ],
[ '00007', 'G 株式会社', '購買部', '主事', '高田' ],
[ '00008', 'H 株式会社', '営業部', '主務', '本山' ],
[ '00009', 'I 株式会社', '広報部', '一般', '伊藤' ] ]変換後
[ { ID: '00001',
'会社名': 'A 株式会社',
'部署': '総務部',
'役職': '主任',
'名前': '佐藤' },
{ ID: '00002',
'会社名': 'B 株式会社',
'部署': '経理部',
'役職': '部長',
'名前': '高橋' },
{ ID: '00003',
'会社名': 'C 株式会社',
'部署': '人事部',
'役職': '部長代理',
'名前': '田中' },
{ ID: '00004',
'会社名': 'D 株式会社',
'部署': '総務課',
'役職': '課長',
'名前': '山田' },
{ ID: '00005',
'会社名': 'E 株式会社',
'部署': '給与厚生課',
'役職': '課長代理',
'名前': '山本' },
{ ID: '00006',
'会社名': 'F 株式会社',
'部署': '採用部',
'役職': '部長',
'名前': '佐伯' },
{ ID: '00007',
'会社名': 'G 株式会社',
'部署': '購買部',
'役職': '主事',
'名前': '高田' },
{ ID: '00008',
'会社名': 'H 株式会社',
'部署': '営業部',
'役職': '主務',
'名前': '本山' },
{ ID: '00009',
'会社名': 'I 株式会社',
'部署': '広報部',
'役職': '一般',
'名前': '伊藤' } ]*赤マークの箇所がKeyにあたる情報です。
実装方法
実装コード
for文(繰り返し)による実装例
function conversion() {
//Spreadsheet とシートを取得します。
const spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
const sheet = spreadsheet.getSheetByName("List");
//二次元配列を取得します。
var valuesArray = sheet.getDataRange().getValues();
//二次元配列から連想配列のkey となる値を配列で取得します。
var keys = valuesArray[0];
var hashArray = [];
//繰り返し処理にて実装します。
for(var i = 1; i < valuesArray.length; i++) {
var values = valuesArray[i];
var hash = {}
for(var v = 0; v < values.length;v++) {
var key = keys[v];
var value = values[v];
hash[key] = value;
}
hashArray.push(hash);
}
console.log(hashArray);
}
map関数による実装例
function conversion1() {
//Spreadsheet と sheet を取得します。
const spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
const sheet = spreadsheet.getSheetByName("List");
//Spreadsheet から二次元配列となる値を取得します。
var valuesArray = sheet.getDataRange().getValues();
//Key と 値を 二次元配列上で分離します。
var keys = valuesArray[0];
valuesArray.shift();
//二次元配列を連想配列に変換
var array = valuesArray.map(function(values) {
var hash = {};
values.map(function(value, index) {
hash[keys[index]] = value
})
return hash;
})
console.log(array);
}
連想配列にすると良い点
・コード上では、Keyによって取得、出力しようとする値を直感的に判断することができます。
・Spreadsheetから二次元配列の値を取得する場合、運用上、列の挿入などによって配列番号が変化するケースがありデータの登録ミスやコードの修正が発生します。連想配列であれば、列ずれによる問題発生を回避することができます。


コメント